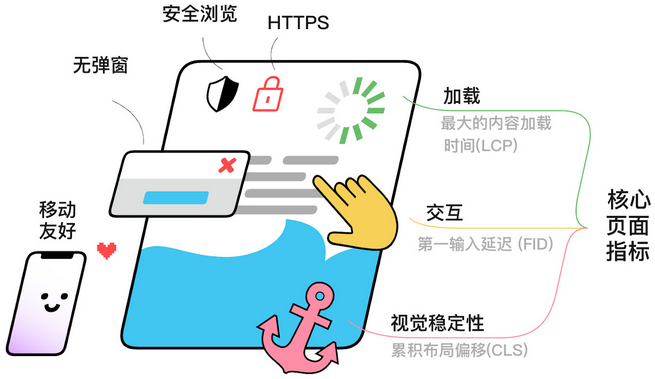
说到谷歌网站排名优化因素,那么就不得不提Google核心网页指标(Core Web Vitals) ,因为在搜索引擎谷歌看来,虽然网站内容、网站推荐(外链)很重要,但是网站最重要的还是能够给访客带来很好的用户体验,而网页的LCP、FID、CLS这三个参数是谷歌重要的参考因素,将影响移动和桌面搜索结果。

而寻小山在上一篇关于“外贸网站降权怎么办”的文章中有提到,自己搭建的外贸独立站被降权的原因之一就是LCP、FID、CLS数据不达标,特别是LCP超过4秒,大部分网页被评为“欠佳”状态,所以重中之重是做好wordpress LCP优化。经过一番优化之后终于恢复了“优质”状态,网站流量也稳定恢复了。下面寻小山网小编给大家分享我是如何有效的优化来提高网站的LCP分数:
1、压缩文件大小
LCP和FID都是跟网页速度的问题,调整图片大小和压缩图像是首先要做的事情。事实上,在大多数情况下,图像的大小对LCP分数影响很大。你可以通过调整和优化上传到网站的每张图片的大小,我使用的是Converter for Media插件,将图片转化成Google推荐的webp格式,让网页上图片更小,当然如果不想安装插件,你也可以使用tinypng工具来批量压缩图片文件大小。
2、使用CDN
不用说CDN对网站速度的提升效果,这个应该大家都懂。国内网站还好,毕竟服务器放在国内影响不大。但是对于外贸网站而言,如果你的客户是全球用户,而你的服务器只能是在某一个国家,比如我们大部分小伙伴选择将服务器放在美国或者欧洲,但是你的亚洲、非洲客户访问的时候加载就不会很快,而CDN通过全球网络可以解决这个问题。
而CDN的话,付费的可以选择WP Rocket,而寻小山使用的是免费的Jetpack Boost和WP Super Cache来实现,也可以实现相同的效果,利用免费的图片CDN功能,极大地降低LCP分数。但是使用的时候我发现WP Super Cache一直不生效,后面发现是服务器默认安装了缓存软件,最后通过卸载服务器自带缓存插件,才解决。
注意:服务器默认安装的缓存软件可能在网站插件后台找不到,登录服务器后台插件文件夹中可以找到,删除即可。
3、消除渲染阻塞资源及JS、CSS优化
如果资源在执行之前停止加载您网站上的元素,则该资源是“渲染阻塞”的。通常,这些是您网站的关键结构,例如HTML、CSS和JavaScript。我们可以通过阻止加载或推迟执行此操作的元素,或者在其他所有内容加载完成后强制它们运行来解决。除此之外,合并CSS、压缩JS以及阻止一些不需要的CSS、JS文件的加载也是提升LCP重要的因素。
想要解决这些问题,我尝试过很多方法和工具,一开始使用WP Meteor发现效果一般,最后发现可以使用perfmatters插件来解决,特别是针对Wordpress + WooCommerce搭建的网站,可以清除非产品页面上WooCommerce CSS的加载,效果非常明显,唯一的缺点是这是付费插件。
4、选择更好的主机
之所以把选择更好的服务器放在最后来说,因为对于大多数小伙伴而言,都是不会考虑换服务器的,但是升级服务器、更好的带宽当然会影响网站加载速度,毕竟虚拟主机可能无法提供您需要的性能,再怎么优化也不一定能解决问题。不过寻小山建议大家还是通过前面几个方法尝试之后,实在不行在考虑。

 微信扫一扫打赏
微信扫一扫打赏